 Web Ready HTML Output
Web Ready HTML Output
Help Builder always generates HTML output when building a Help File even if you're building output for CHM, Word or PDF documents.
The output generated can be viewed locally, uploaded to a Web site manually or by using Help Builder's built-in FTP Project Upload feature. In either case the output can be displayed by accessing index.htm or any of the specific topic id files to view the content in a browser.

No Local File Execution
Help Builder generates regular HTML Web ready output but it requires a Web Server to run locally. While you can launch
index.htmand any of the_topicId.htmfiles, navigation of topics through the table of contents does not work as Help Builder uses dynamic HTTP page loading to update the topics displayed.You can use Help Builder's Tools -> Open Help Builder Project in Web Browser or you can run any command line HTTP server like IIS Express, http-server (requires node.js), or MiniWeb.
FTP Upload
Probably the easiest way to publish your HTML content is to use the FTP Upload feature which is accessible on the final build dialog as FTP Upload or on the Toolbar using the upload world icon.
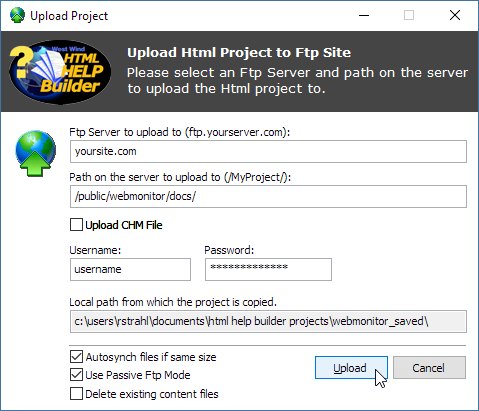
The full site upload looks like this:

The uploader will only upload files that have changed, so if you update a site, subsequent uploads tend to be quicker than original uploads.
In addition you can also update individual topics and content:
- Upload an individual topic
- Upload all images
- Upload the Table of Contents and all scripts/css
These latter commands let you update individual topics as you change them, and force the table of contents and scripts up to the server as needed.
If you make changes to your theme files, scripts or CSS it's best to completely rebuild your project and republish to a server.
Copy To Folder
You can copy the generated HTML output to a new folder that holds only the files needed to run the generated HTML Web site. With this option you provide an output path where the files are copied to. The folder that is created first deletes the original folder and all of its contents and then copies the Web ready files to that new folder.
To do this:
- Use the Build Output button on the Toolbar
- Use the Copy to Folder button on the final page
This option is also useful if you want to add the Web files to an existing project or Git repository. For example, you might want to host your Help Project in Github Pages by copying files into a /docs folder of a Github repository.
Zip Files for Web
Similar to Copy to Folder the Zip Files for Web packages up all the files needed to host your project as a static Web site and packages the files into a Zip file. This is useful if you want to manually copy the files to a server for later deployment.
To do this:
- Use the Build Output button on the Toolbar
- Use the Zip Files for Web button on the final page
Manually Moving Web Output
If you'd rather manually copy your files for packaging, here's how to do it. Always make sure you build your project first to ensure your table of contents and index page are up to date.
The output generated contains Html files for each topic with a name of the Topic Id and an .htmextension. Typical topics look like this: _0g12t9r11.htm. All generated topics start with an underscore.
The files are generated in the root of the project along with the CHM or Word document output. If you want to manually copy files use the following:
- All the
_*.htmfiles index*.htm- The
Imagesdirectory (your images) - The
Htmldirectory (if you have any embedded HTM pages) - The
Templatesdirectory (you only need the wwhelp.css file out of it) - The
Template\scriptsdirectory - The
BMPdirectory (contains the various topic type icons)
Showing a specific Topic
When putting your documentation online you probably want to link to specific topics point people at specific tasks or documentation from other places on your Web site or in support tickets etc.
You can easily link a topic by its topic id:
http://www.west-wind.com/westwindwebstore/docs/_1150ZAC38.htm
Alternately if you want the link to be a little more descriptive you can load topics by their title via a query string on the index.htm page like this:
https://markdownmonster.west-wind.com/docs/index.htm?Publishing a Blog Post
See also
Building Output | Linking to Web based HTML Help Content© West Wind Techologies, 1996-2023 • Updated: 03/02/19
Comment or report problem with topic

