 Make your topic links always display the Table of Contents
Make your topic links always display the Table of Contents
Help Builder supports linking of online topics of a published Help File in a couple of ways:
- Direct linking to topic
You link directly to a topic via it's topic id:
http://www.west-wind.com/wwHelp/docs/_3by0rh9s5.htm - Linking to topic via the full Help Viewer
You can also bring up the topic with the topic browser showing and the topic selected, which provides some context to your help topic.
http://www.west-wind.com/wwHelp/docs?page=_3by0rh9s5.htm
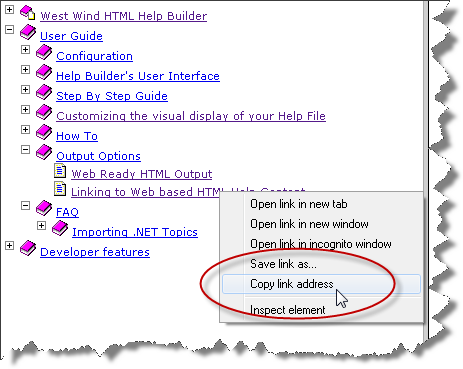
The latter isn't difficult to do, but if you're using the browser's Copy Link Location option to capture a link to one of your help file:

which gives you a URL like this:
http://www.west-wind.com/wwHelp/docs/_3by0rh9s5.htm
Now if you want to send this link to somebody you have to manually fix it up to show the full Help Viewer display:
http://www.west-wind.com/wwHelp/docs?page=_3by0rh9s5.htm
which isn't ideal.
Automatically show the Full Help Viewer
With a little bit of manipulation of the Help Builder header_template.wcs in your project, however, it's quite simple to make it so that every time you access a help topic directly in a browser, it redirects and shows the full Viewer display.To open the header_template.wcs file in your configured text editor do this:
- Open your Help Project
- Click on any topic in the Topic Tree
- Right click and select Edit Topic Templates | Edit Header Template
Next add a bit of JavaScript code to the template. The bold text below shows the code to add:
<!DOCTYPE html>
<html>
<head>
<<b>>
<script>
if (!window.parent.frames["wwhelp_left"] && window.location.href.substr(0,4) == "http")
{
var page = window.location.href;
page = page.substr(window.location.href.lastIndexOf("/")+1);
window.location = "index.htm?page=" + page;
}
</script>
<</b>>
<topictype value="HEADER" />
<title>Class Reference</title>
<link rel="stylesheet" type="text/css" href="templates/wwhelp.css">
<script src="templates/jquery.min.js" type="text/javascript"></script>
<script src="templates/wwhelp.js" type="text/javascript"></script>
<script>
// fix up code examples to display tabs
$(function() { $("#example").codeExampleTabs(); });
</script>
</head>This simple JavaScript code basically checks if the link was opened as part of the viewer application by checking for the wwhelp_left frame which is the topic tree when running in the full help viewer mode. If the frame doesn't exist the script picks out the name of the topic file and then redirects to the index page passing the page name as a parameter by turning the url into:
index.htm?page=_xxxxx.htm
Now when you access:
http://www.west-wind.com/wwHelp/docs/_3by0rh9s5.htm
the browser automatically navigates to:
http://www.west-wind.com/wwHelp/docs/index.htm?page=_3by0rh9s5.htm
which brings up the full viewer.
See also
Linking to Web based HTML Help Content© West Wind Techologies, 1996-2023 • Updated: 02/07/12
Comment or report problem with topic

