 Select Style Dialog
Select Style Dialog
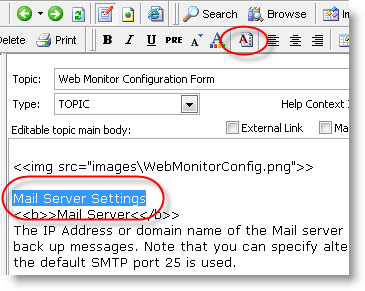
The Select Style Dialog is used when you select the Style icon on the format menu as shown below:

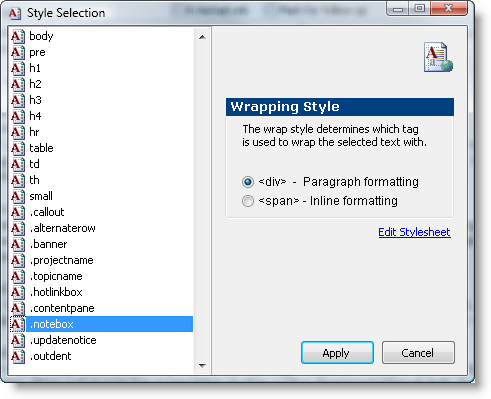
Start by selecting text and clicking the style selection icon in the toolbar or use the Alt-Y hotkey. The following dialog pops up:

The dialog displays a list of all of the individual styles that are found in wwhelp.css. This includes the default styles that Help Builder provides as well as any custom style classes that you have added to the .CSS file on your own. To find a style select it from the list or type the first few letters of it to jump there. Note that any custom styles start with a . as per CSS rules.
Wrapping Style
Styles can be embedded in two ways:- <div>
div tags are used for paragraph content so any text that wraps one or more paragraphs or other sections of text are typically added as a <div> tag. This wrap style is the default since it's the most commonly applied style format. - <span>
span tags are used for inline content that is contained in the middle of other text or inside of a paragraph. This is probably less frequently used
Since <div> formatting is default if you make your style selection from the list you can press Enter or double click to quickly accept and exit the dialog without explicitly clicking the Apply button.
Edit Stylsheet
This option allows you to directly open wwhelp.css for editing using the editor defined in the Help Builder Options for Text/HTML editing.Because the H1, H2 and H3 are commonly used to highlight and call out text these heading tags have special shortcut keys, Alt-1, Alt-2 and Alt-3 respectively.
© West Wind Techologies, 1996-2023 • Updated: 08/13/15
Comment or report problem with topic

